In the guide I will show you how to integrate Systeme.io to your WordPress website or blog.
In this method I will create a Systeme.io web form and link it to a WordPress website.
So let’s get started…
What is a web form
A web form is an HTML form that shows up on a webpage and lets users enter information.For example, If a visitor wants to subscribe to your newsletter, they can do so by providing their email address and any other information you would like to collect.
The Benefits Of using a Web Form on your website
Improved conversions: Well-designed web forms can help convert website visitors into paying customers or subscribers.By making it easy for users to sign up, purchase products, or contact you, you can increase your conversion rates.
Automated workflows: Web forms can trigger automated actions based on user submissions. For example, a signup form can automatically add a user to your email list, or a contact form can send you a notification.
Valuable user insights: The data collected through web forms can be very insightful. Website owners can learn more about their target audience, their preferences, and areas for improvement on the website.
How to integrate Systeme.io form to WordPress
To create a Systeme.io form and connect it to WordPress follow these simple steps.
Step 1.Create a Systeme.io inline-form
Head over to Systeme.io and create an account, Click here to get your completely free account (no credit card required)
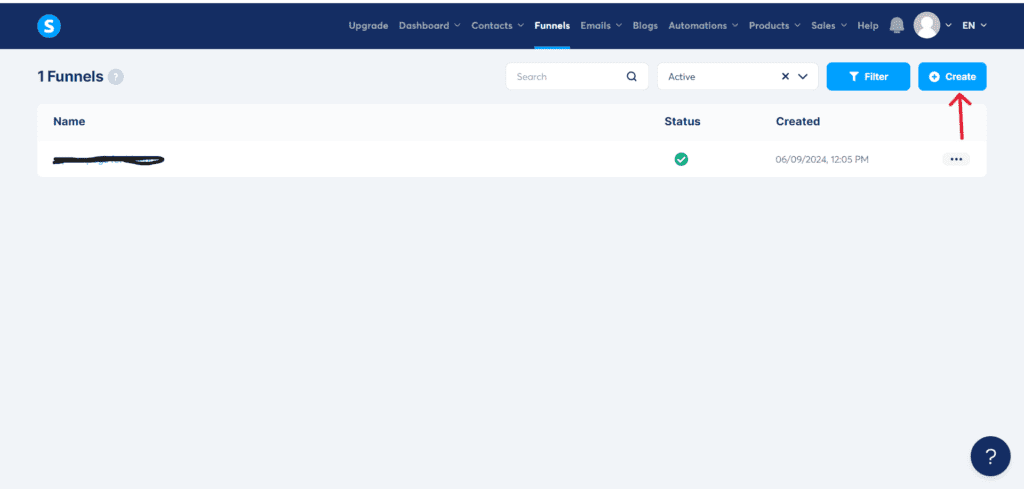
On the main dashboard click on funnels then create

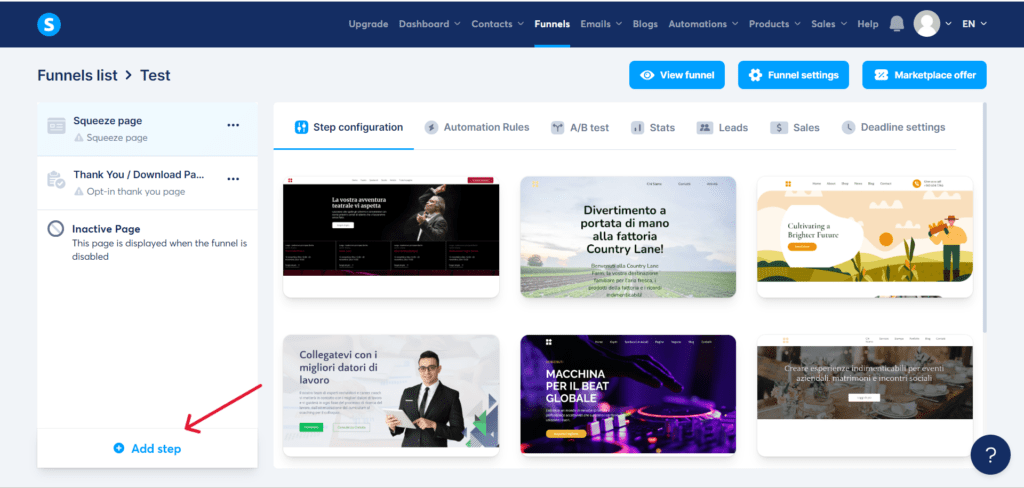
On the next page click on Add step

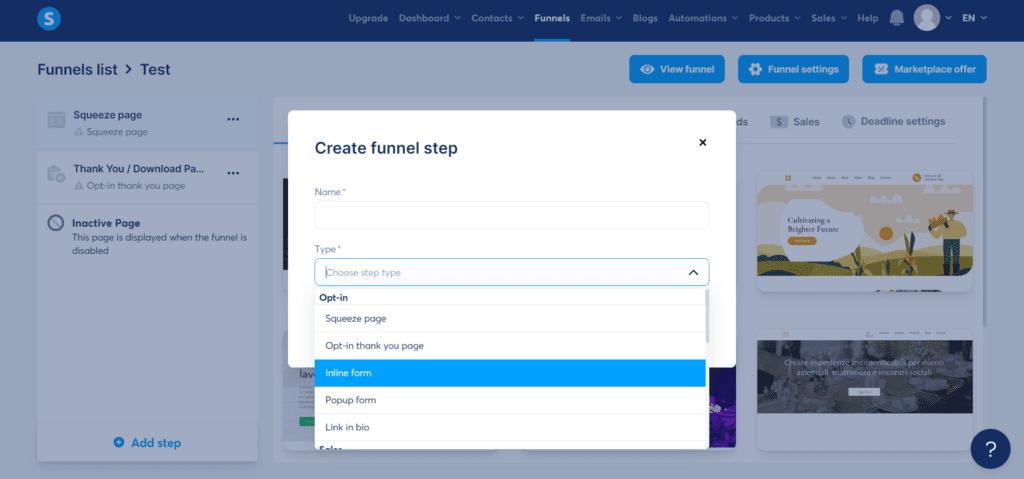
Name your funnel then choose inline form type

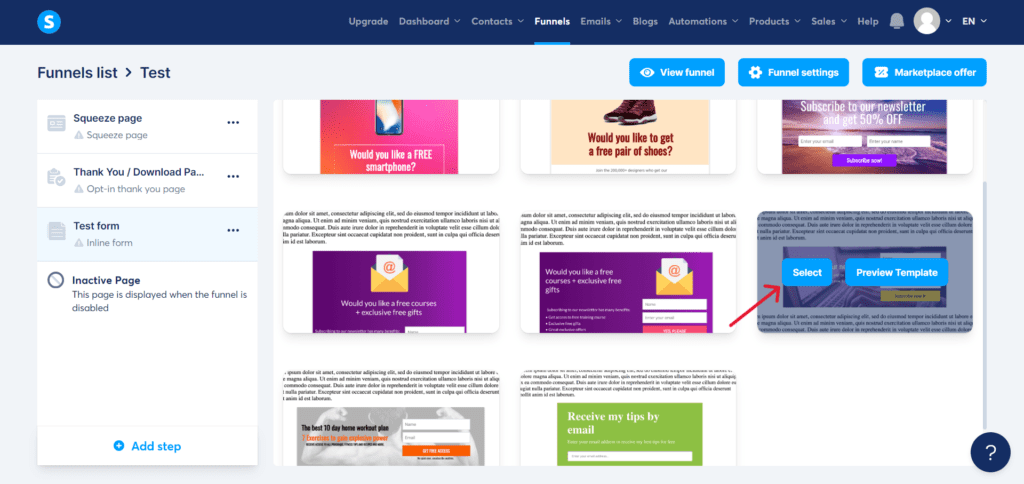
Once you have chosen the form you want click on select

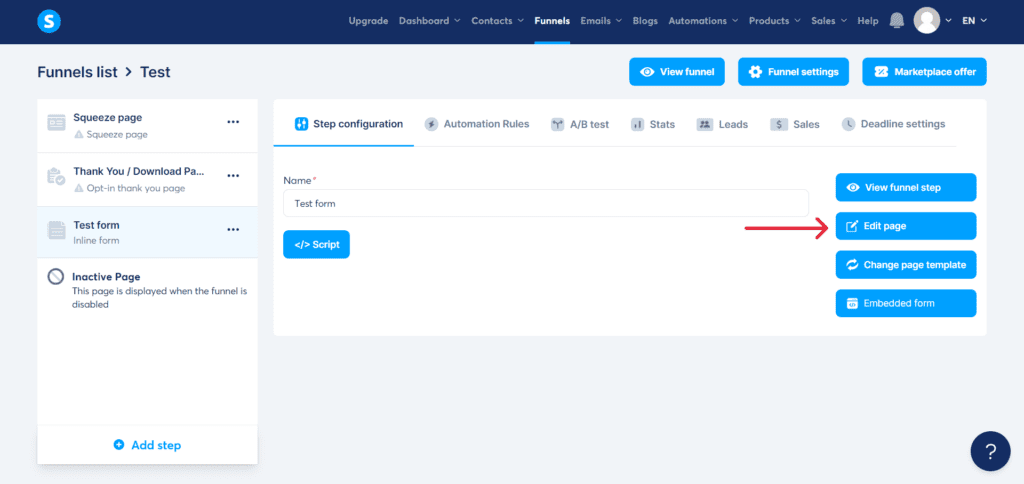
Click on edit to customize your funnel

In the editor you can change the colors, fonts and other aspects of the form.
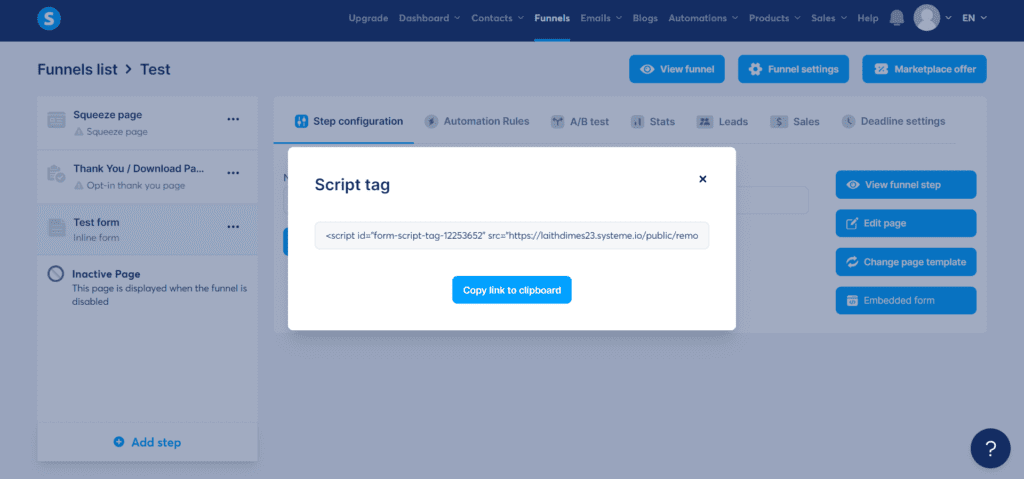
once you have completed the configuration of your form, to be able to put it on your external site, you just have to copy the script of your form by clicking on “Script”
A popup will appear on which you must click on “Copy script to clipboard” to be able to copy the script of your form

Step 2. integrate Systeme.io form to WordPress
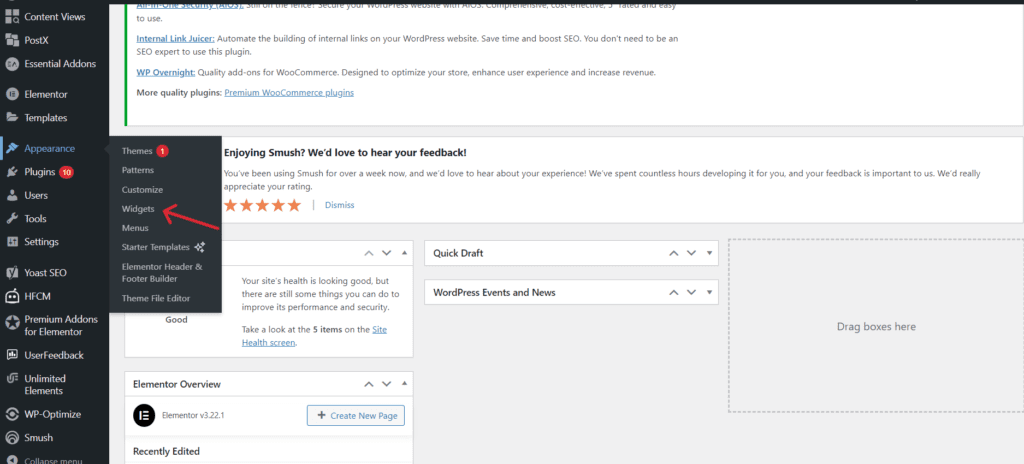
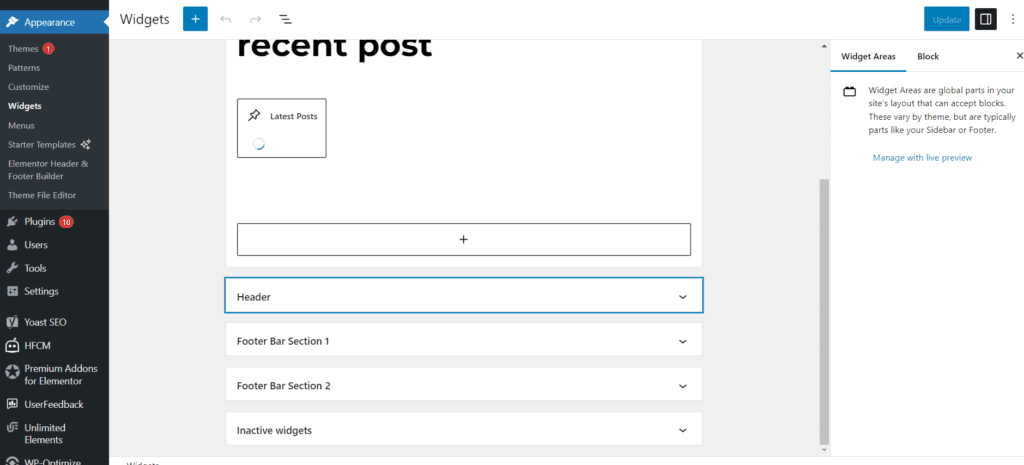
Navigate to the appearance section then click on widgets

Select the specific area on your website where you want the form to appear.
Note: The areas where you can place the form on your website may differ depending on your website theme.

Once you’ve chosen the display area, click on Update to confirm the placement of the form on your WordPress site.
Web Form Design Tips
Keep it direct: Your leads will have a better experience if your web form is as straightforward as possible. Also, You will also avoid any possible confusion.
Clear communication: Use clear and concise labels for each field. Make sure users understand what information you need and why.
Mobile friendly: Ensure your form is responsive and easy to use on all devices, especially smartphones. Use clear buttons and ample space for fingers to tap.
Add a submission button: Include a “Submit” button on your form so that users of your website can easily fill it out and submit it to the server.
Remember, after following these steps, visit your site to confirm the integration of the popup or form was successful.
Related posts: Systeme.io review